O coletivo i-Motirô está gerindo coletivamente as ações do prêmio Tuxaua WEB FIC Fronteiras Imaginárias Culturais. Nesses primeiros 5 meses de trabalho nos dedicamos sobretudo à construção do site do FIC, que é em si mesmo uma ação grande e específica do projeto, que é a sua interface. Também já iniciamos o contato e o trabalho com algumas das comunidades que havíamos escolhido como parceiras, como é o caso da comunidade de Aldeia Velha (Silva Jardim – Baixadas Litorâneas) através da parceria com a Escola da Mata Atlântica, associação de educação popular, agroecologia e cultura livre local e também da comunidade do Quilombo do Campinho (Paraty, Costa Verde, Sul do estado), através de parceria com a Associação de Moradores do Quilombo do Campinho e com a ALdeia Guarani Tekoa – Paraty-Mirim, através do ponto de cultura Nhandeva. Nas comunidades da Rocinha e do Morro do Turano (região Metropolitana) os primeiros contatos presenciais e via internet e telefone também já começaram a ser feitos.
Dividimos, pois, esse relatório em duas partes. A primeira chamamos de relato tech, onde especificamos as ações da construção do site e a outra parte é o relato social, donde constam as atividades de trabalho junto às comunidades.
PARTE 1 – RELATO TECH
Introdução
O Core do FIC é constituído pelo módulo de gerenciamento de mapas e outro de conteúdo que pode ser áudio, imagem, vídeo e texto. Os dois módulos são conectados por um componente abstrato chamado Ponto. Ou seja, temos um mapa com pontos, cada ponto com conteúdos específicos.
O projeto foi inicialmente pensado para ser desenvolvido em cima do framework CakePHP (http://cakephp.org/), que fornece uma estrutura de desenvolvimento rápido e com flexibilidade usando padrões de objetos conhecidos como MVC (Model-View-Controller) (http://pt.wikipedia.org/wiki/MVC), com grande documentação e comunidade ativa. Porém com uma análise mais apurada das especificações da plataforma no início dos trabalhos acabou-se optando pelo desenvolvimento em cima de um gerenciador de conteúdo (CMS – Content Management Systems)(http://pt.wikipedia.org/wiki/Sistema_de_gerenciamento_de_conte%C3%BAdo), no caso o Drupal (http://drupal.org/). A questão é a necessidade de um ferramental robusto para se trabalhar com mapas. Embora nossos mapas não sejam geo-referenciáveis (GIS) (como o caso do google map por exemplo) mas imagens simples, percebemos que haveria mais vantagens em usar uma ferramenta para mapas devido a robustês quanto a zoom, ferramental de criação de pontos nessa imagem (mapa) e gerenciamento de conteúdo relacionado a esses pontos. A opção desse ferramental foi o Openlayers (http://openlayers.org/). Com isso ganhamos também a possibilidade de estar trabalhando com GIS futuramente integrado na mesma platafarma.
Assim a opção como base para desenvolvimento da plataforma foi o CMS Drupal e a biblioteca javascript para trabalhar com mapas: Openlayers. Ambos são softwares livres robustos com anos de desenvolvimento e com grande comunidade ativa. Essa opção se encaixou melhor também quanto aos recursos que temos para o desenvolvimento por ser mais rápida e de menor custo. Além do que o drupal oferece uma boa API de desenvolvimento também.
Openlayers + Drupal
Já existe um módulo Openlayers para drupal (http://drupal.org/project/openlayers), que está estável na sua versão 1.0 e em desenvolvimento na 2.0.
Nossa opção foi pela versão estável. A 2.0 é uma boa opção para o futuro pois apresenta melhor ambiente para desenvolvimento além de mais funcionalidades, contudo no momento ainda tem bastantes bugs. Assim para que o módulo Openlayers do Drupal atendesse nossas necessidades novas funcionalidades tiveram de serem implementadas, trabalho que foi realizado nos últimos 4 meses, abaixo estão listadas as modificações feitas para a implementação no FIC.
Desenvolvimento no módulo openlayers drupal
O módulo na sua versão 1.0 se apresenta mais robusto quanto a layers GIS como google map, OpenStreetMap, yahoo, NASA, entre outros. Ele tem um layer Image para trabalhar com imagens que é mais simples. Assim foi necessárias algumas implementações nesse layer image.
O módulo tem uma integração com o CCK (http://drupal.org/project/cck) (um importante módulo do drupal para trabalhar com conteúdo personalizado que é o nosso caso) que permite criação de pontos no mapa porém sem conexão com outros conteúdos. Essa foi uma parte do desenvolvimento.
Foram necessárias implementações também na parte de visualização. Ele trabalha com Views (http://drupal.org/project/views) (outro importante módulo do drupal) porém, também com a necessidade de alterações para trabalhar com imagens e conteúdos customizados.
Outra parte foi a integração do design proposto para a plataforma com o drupal na forma de implemantação de um tema para tal design.
Visão geral da Solução Adotada
Site atualmente em: http://fic.imotiro.org/.
Mapa do site:
|
FIC (Home)
|
Arquitetura:
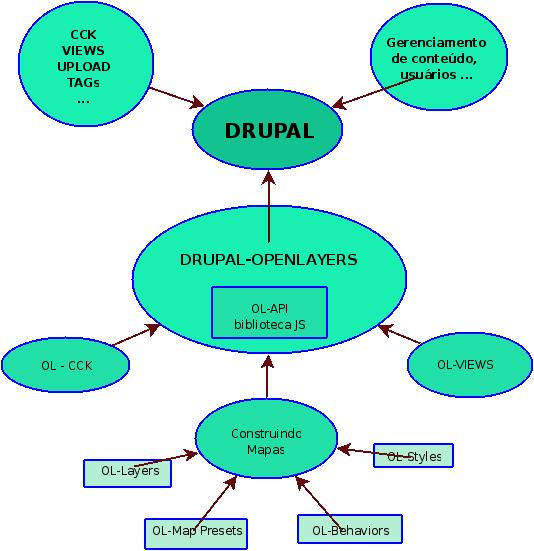
Para entender o funcionamento da plataforma FIC desenvolvida até aqui, segue um esquema de como os componentes interagem:

Onde os elementos específicos que tiveram de serem adaptados ou tiverem novas implementações estão mostrados:
- OL-CCK: implementa um campo CCK no drupal para armazenar pontos e polígonos. Foi corrigido bug para deletar e mover os objetos, bem como desenvolvido um mecanismo para relacionar esse campo com um conteúdo em específico através de outro módulo do drupal, o NodeReference (ttp://drupal.org/project/noderefcreate).
- OL-VIEWS: Implementa a camada de apresentação do openlayers se integrando com o módulo views do drupal, usado para exibir os mapas com os pontos na página inicial e nos mapas em específico. Foram necessárias alterações para recuperar os relacionamentos feitos através do OL-CCK;
- OL-Layers: Criamos um layer específico para o FIC, do tipo image, onde tivemos de torná-lo mais robusto;
- OL-Map Presets: também criamos um preset específico para o FIC, é onde definimos configurações gerais de todos os mapas;
- OL-Behaviors: onde defini-se os comportamentos de ações específicas, como zoom, cliques entre outros e vários ajustes tiveram de serem feitos pelo fato de não estarmos trabalhando com GIS;
- OL-Styles: definições de estilos para o FIC.
Design e Usabilidade
Para o desenvolvimento da parte de design e usabilidade foram envolvidas 3 pessoas, uma que desenvolveu a parte gráfica, outra que desenvolveu o código HTML e o CSS e uma terceira para testes de usabilidade. A proposta gráfica do FIC foi manter o padrão que vêm sido usado pelos CMS com uma barra superior e uma barra lateral, para facilitar a usabilidade de pessoas que já estão costumadas com esses tipos de site ou mesmo pra facilitar a introdução de pessoas que não estão acostumadas e já se enturmarem com o formato padrão da WEB 2.0, como pode ser visto neste Wireframe produzido para orientar o trabalho do designer e do WEB designer:

O design inicial pensando para a plataforma FIC foi então passado a um designer que desenvolveu a proposta gráfica atual, foram introduzidas pequenas mudanças do que foi pensando incialmente, as principais mudanças foram a introdução de uma HOME diferenciada do resto do site e a implementação de um sistema de tags parecida com o sistema utilizado no twitter. Além do esforço na parte de design também foram realizados diversos testes de usabilidade para o desenvolvimento de uma plaforma robusta e que atenda as necessidades do projeto, chegando a proposta atual, contudo ainda iremos seguir desenvolvendo para melhor atender as recomendações da pessoa dedicada a parte de usabilidade e tornar a palataforma FIC mais intuitíva, facilitando o processo de apropriação da plataforma por pessoas que não passarem pelos processos de formação do projeto, seguem algumas telas ilustrativas abaixo:
Modelo da Página inicial atual:

Umas das páginas interiores:

Página Adicionar mapa:

Passo-a-passo para implementação de um site FIC, como em http://fic.imotiro.org:
-
Servidor web com Apache2 com suporte PHP e banco de dados MySQL 5;
-
Download e instalação do drupal 6 e da tradução pt-br;
-
Download e instalação dos módulos necessários para o FIC: CCK
(com ImageField, NodeReference, Number e FileField), Views e Views Atach, Vídeo, Popups API, Tagadelic e Cumulus, Captcha, SWF Tools, CKEditor, IMCE, Prepopulate, Openlayers (módulo e api javascript
), ImageMagic e Image API; -
Habilitar os módulos acima mais o Upload e Search do core opcional;
-
Aplicar um patch com os códigos desenvolvidos para o módulo openlayers;
-
Habilitar o tema desenvolvido para o FIC;
-
Criar os conteúdos mapa e ponto e deletar o que não for necessário;
-
Criar as Views necessárias ou aplicar patch com conteúdo do que foi implementado. Views necessárias: Exibição do openlayers nos nodes, home com mapa randômico e listagens;
-
Necessário algumas traduções a partir da administração do drupal;
-
Criar os papéis de usuários necessários. No nosso caso, Admin, Editor, Parceiro, usuário logado e anônimo e definir permissões;
-
Configurar blocos e tema;
-
Criar páginas estáticas.
Recursos humanos:
-
Um analista para especificações da plataforma e análise de usabilidade;
-
Um desinger para identidade visual e desenho das telas;
-
um programador html, css, javascript que fez o código das telas;
-
um prog php que fez as implementação no módulo openlayers bem como a implemantação do site com o drupal.
Road Map
-
Migração para o openlayers 2.0;
-
Melhorias na camada de apresentação do openlayers;
-
Melhorias na camada de renderização de imagens do openlayers;
-
Documentação;
-
Melhorias na parte de gerenciamento de conteúdo multimidia como conversão de vídeo e uso de OGG e html5;
-
Questões de usabilidade e acessibilidade.
PARTE II – RELATO SOCIAL
a) comunidade 1 – ALdeia Velha
A Escola da Mata Atlântica – EMA escolheu a metodologia de criação de mapas cognitivos a partir do ano de 2007, quando desenhou o primeiro mapa êmico da cidade de Aldeia Velha, distrito de Silva Jardim, Rio de Janeiro, com a ajuda de griôs, crianças, artistas e produtores da região. Em parceria com a UFF, através do Projeto de Extensão – Aldeia Cultural: Mostra de Conhecimento Tradicional de Aldeia Velha, foi identificada e registrada uma pequena Rede de Produtores, composta de artesãos, agricultores e produtores culturais, que tiveram sua primeira manifestação pública na feira da I Mostra de Conhecimento Tradicional – Aldeia Cultural, ocorrida no final do mesmo ano.
O mapa êmico de Aldeia Velha contém dados históricos, lendas, árvores e bichos, e seu principal objetivo é valorizar o conhecimento tradicional sobre seu território como forma de fazer um resgate cultural e histórico. Um outro objetivo desenvolvido a partir deste mapa era a representação da biodiversidade local através da produção, correlacionando os produtores locais com a dinâmica cultural presente na região, incentivando a Economia Solidária e um Turismo Rural Sustentável.
Dando continuidade à esta primeira ação, a EMA iniciou em outubro de 2009, em parceria com a i-Motirô, a construção do Mapa Turístico da Rede de Produtores e Serviços de Aldeia Velha. Desenvolvido para servir aos turistas e à própria população local, a ideia foi de incentivar a identificação e inserção de novos parceiros-produtores, colaborando não somente para a exposição dos produtores e rede de serviços local, mas também para criar uma maior identificação da própria Rede de Produtores de Aldeia Velha, em processo de implementação e expansão desde sua criação, em 2007.

A partir do mapa êmico desenhado pela comunidade, e da primeira relação de produtores da Rede, a EMA iniciou uma pesquisa mais aprofundada, identificando novos produtores, fazendo visitas periódicas para entrevistas, registro e distribuição de sementes (através do projeto Casa de Sementes Livres, de inserção, multiplicação e armazenamento de sementes crioulas e livres de patentes e modificações genéticas).
Uma das metodologias utilizadas na pesquisa, a pesquisa-ação, sustenta a ideia de que uma pesquisa social deve ser conduzida para a produção de transformações na realidade social em que é realizada, devendo ser, sobretudo, uma ação social. Os Agentes de pesquisa, também moradores da localidade, aprofundaram-se na identificação de potencialidades e falhas, demandas e expectativas da Rede de Produtores, dando continuidade ao processo de afirmação de identidade do grupo, e reforçando o processo de estruturação institucional da Rede, com a chamada para reuniões dos membros da Rede, e proposta de fusão da Rede de Aldeia Velha, com a Rede de Produtores Rurais da Gleba Aldeia Velha, assentamento emancipado do Incra, localizado na entrada da cidade, que já conta com uma Associação legalmente constituída.

Com base na leitura da realidade local, a pesquisa trouxe à tona problemáticas sociais, ambientais, culturais, e serviu como ferramenta para a construção do Mapa Turístico da Rede de Produtores e Serviços, lançado no III Aldeia Cultural – Mostra de Conhecimento Tradicional, em dezembro de 2009, que contou com a Feira dos Produtores, sucesso no evento, e demonstrou a potencialidade de criação de uma feira permanente (semanal ou mensal) que atinja não somente turistas e visitantes, mas também moradores e amigos da região. O Mapa Turístico identifica os produtores agrícolas, rurais, artesãos, os seus respectivos produtos, e a rede de serviços e comércio da região, além dos pontos turísticos e históricos; e foi muito bem recebido pela comunidade, que de pronto identificou-se com o trabalho, e pôs-se disposta a difundir o material, reproduzido em 3 suportes: papel, banner e virtual.
Durante o III Aldeia Cultural, os suportes em papel (mapa integrado ao folder do evento) e um banner orientaram os visitantes, que podiam visitar os produtores, conhecer sua produção, além de encontrá-los na Feira de Produtores, durante o terceiro dia do evento. Os mapas em papel seguem orientando visitantes e a própria comunidade, e estão à disposição em alguns pontos comerciais estratégicos da cidade, como o mercado e a loja de souvenires. O banner segue afixado em frente à Igreja Católica, na rua de maior movimentação da cidade.
A terceira e última etapa desta nova fase de produção de mapas cognitivos de Aldeia Velha constitui-se no desdobramento virtual destes mapas, com a introdução de um software livre específico desenvolvido pela i-Motirô, que trabalhará com o armazenamento e exposição, via software on-line, dos registros audiovisuais gerados na pesquisa da Rede. Todo o material audiovisual produzido nas visitas, que continuam acontecendo, abastecerá o mapa virtual, que servirá como plataforma de consulta, estudo e pesquisa da própria comunidade e de outros parceiros e interessados nas temáticas abordadas. Entrevistas com os produtores, fotos de produtos, dos locais de produção e “comerciais” dos produtores já estão prontos para upload, e ainda mais atividades serão desenvolvidas em conjunto com os próprios produtores, estudantes da escola local e moradores interessados, a fim de registrar e armazenar no mapa virtual dados interessantes para a divulgação da Rede de Produtores, e da própria cidade e suas potencialidades.

Com link direto do site da Escola da Mata Atlântica, além de ter sua própria plataforma, o mapa virtual poderá ser constantemente atualizado, online e offline, tanto pelos pesquisadores da EMA, quanto pela própria comunidade e seus agentes, que serão capacitados, através de cursos específicos, e posteriormente, pelos monitores do Telecentro Comunitário da Casa de Sementes Livres, podendo todos baixar e subir conteúdo sobre qualquer assunto relativo à comunidade. Propostas de criação de outros mapas, com outras temáticas mais específicas, serão elaboradas no decorrer da interação do grupo envolvido com o software.
O mapa virtual será acrescido, em forma de links, à outros sites relacionados à EMA e à i-Motirô. Sites institucionais, públicos e privados, da região e de outros municípios e estados, poderão linkar-se ao site do mapa, e acessar as informações ali contidas.
A ideia principal da criação dos mapas cognitivos de Aldeia Velha é difundir e estimular as dinâmicas culturais presentes na região, valorizando a cultura local, sua produção e seus produtores, introduzindo novas tecnologias na manutenção e divulgação destas culturas, e abrindo outras portas da percepção de um mundo em constante interação. Dialogando conhecimentos tradicionais e modernos, tecnologias novas e antigas, acreditamos estar colaborando para a construção colaborativa de novas formas de acesso e inclusão social, com perspectivas justas que envolvam sustentabilidade e envolvimento comunitário.
b) comunidade quilombola (Quilombo do Campinho – Paraty) e indígena (ALdeia Guarani Tekoa – Paraty-Mirim)
Já foram realizadas duas reuniões com o Vaguinho, presidente da Associação de Moradores do Quilombo do Campinho (AMOC), onde foram discutidas metodologias, objetivos, datas e participantes. Ficou definido que o mapa irá compor um projeto de turismo comunitário que já está sendo implementado no quilombo, a integração dos dois projetos se dará diretamente por meio dos articuladores locais do projeto de turismo que irão também serem potencializadores do FIC dentro do quilombo e por meio da construção do mapa que será orientado ao projeto de turismo. Sobre a metodologia também já se definiu que por conta do próprio quilombo já ter muita documentação será aproveitada essa documentação de outros projetos para compor o mapa. Já foi estabelecido junto a AMOC que o mapa e as oficinas serão realizados ao longo do mês de Julho.
A articulação com a aldeia Guarani Tekoa Itatí Paraty-Mirim está sendo mediada por Roque Gonzalez também Tuxaua, a integração dos dois projetos de Tuxaua foi pensada para a construção deste mapa. O projeto de Roque está focado na elaboração de vídeos junto a comunidades tradicionais da região, assim o foco do mapa da Aldeia Tekoa Itatí com a ajuda do companheiro Tuxaua será na produção de micro-vídeos que reflitam a subjetividade dos moradores do local enquanto ao seu território. A elaboração do mapa e as oficinas serão realizadas ao longo do mês de julho e agosto.